Moving and resizing user slices
You can move and resize user slices in Photoshop and ImageReady, but not in the Photoshop Save for Web dialog box. You can also move and resize slic…
Selecting slices
You select a slice with the slice select tool in order to apply modifications to it. In the Photoshop Save for Web dialog box and in ImageReady, you…
Using the Slice palette (ImageReady)
To display the Slice palette: Choose Window > Slice, or click the palette button on the right side of the options bar for the slice select tool.
Selecting and modifying slices
You can move, duplicate, combine, divide, resize, delete, arrange, align, and distribute user slices. There are fewer options for modifying layer-ba…
Viewing slices
You can view slices in Photoshop, the Photoshop Save for Web dialog box, and ImageReady. The following characteristics can help you identify and dif…
Converting layer-based slices to user slices
Because a layer-based slice is tied to the pixel content of a layer, the only way to move, combine, divide, resize, and align it is to edit the laye…
Converting auto slices to user slices
You can move, duplicate, combine, divide, resize, delete, arrange, align, and distribute user slices. You can also apply different optimization sett…
Creating layer-based slices
When you create a slice from a layer, the slice area encompasses all the pixel data in the layer. If you move the layer or edit the layer's cont…
Creating user slices
You can create user slices with the slice tool or from guides, and in ImageReady, from a selection. To create a slice with the slice tool: Select th…
Types of slices
Slices you create using the slice tool are called user slices ; slices you create from a layer are called layer-based slices . When you create a n…
About slices
You use slices to divide a source image into functional areas. When you save the image as a Web page, each slice is saved as an independent file that…
Creating and viewing slices
A slice is a rectangular area of an image that you can use to create links, rollovers, and animations in the resulting Web page. Dividing an image in…
About designing Web pages with Photoshop and ImageReady
When designing Web pages using Adobe Photoshop and Adobe ImageReady, keep in mind the tools and features that are available in each application. Pho…
Customizing advanced color management settings
When you select Advanced Mode at the top of the Color Settings dialog box, you have the option of further customizing settings used for color managem…
Specifying color management policies
Each predefined color management configuration sets up a color management policy for the RGB, CMYK, and Grayscale color modes and displays warning m…
Specifying working spaces
In a color-managed workflow, each color mode must have a working space profile associated with it. (See About working spaces .) Photoshop ships wit…
Customizing color management settings
Although the predefined settings should provide sufficient color management for many publishing workflows, you may sometimes want to customize indiv…
Working with policy warnings and messages
The predefined color management workflows are set to display warning or option messages when a default color management policy is about to be used. A…
About color management policies
When you specify a predefined color management setting, Photoshop sets up a color management workflow that will be used as the standard for all docu…
About working spaces
Among other options, predefined color management settings specify the color profiles to be associated with the RGB, CMYK, and Grayscale color modes.…
Using predefined color management settings
Photoshop offers a collection of predefined color management settings designed to produce consistent color for a common publishing workflow, such as…
Setting up color management
Photoshop simplifies the task of setting up a color-managed workflow by gathering most color management controls in a single Color Settings dialog b…
Creating a viewing environment for color management
Your work environment influences how you see color on your monitor and on printed output. For best results, control the colors and light in your wor…
Do you need color management?
Use the following guidelines to determine whether or not you need to use color management: You might not need color management if your production pr…
About color management
Because color-matching problems result from various devices and software that use different color spaces, one solution is to have a system that inte…
Why colors sometimes don't match
No device in a publishing system is capable of reproducing the full range of colors viewable to the human eye. Each device operates within a specifi…
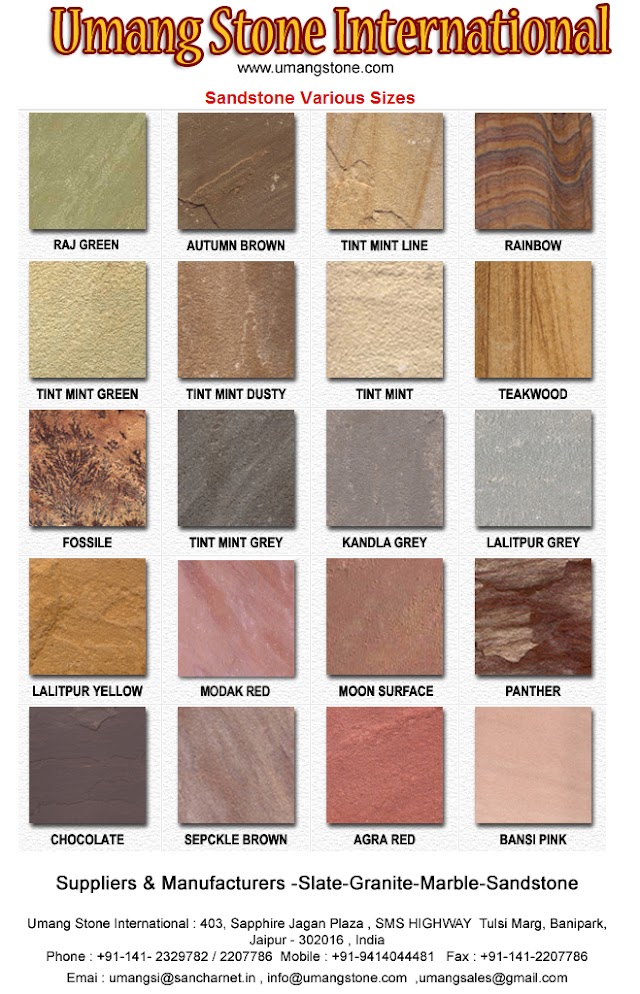
umang stone sandstone mailer design
http://www.umangstone.com/sandstone.htm
3Ds Restro Lounge
Welcome to the mysterious 3d's world of Drink,Dance & Dine which promises you an exhilarating experience Welcome To 3d's | Top restaura…
Exporters of All kind of Natural Stone
block paving - Block Paving Designs - Block Paving Driveways - concrete - Concrete Patio - concrete paving - construction - construction mat…
Happy Holidays
American use of the term "Happy Holidays" to replace "Merry Christmas “A good holiday is one spent among people whose notions of t…
Gurbanguly Berdimuhamedow
G urbanguly Berdimuhamedow has been the president of Turkmenistan since December 21, 2006. His self-given title 'Arkadag', means patron. His…
Ayatollah Ali Khamenei
A yatollah Ali Khamenei is the Supreme Leader of Iran and the figurative head of the Muslim conservative establishment in Iran. The biggest challen…
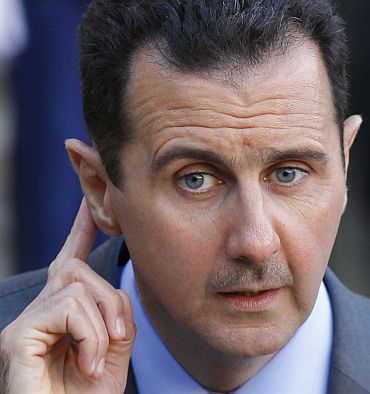
Bashar al-Assad
B ashar al-Assad is the president of Syria and regional secretary of the Ba'ath Party. Al-Assad was elected in 2000 and re-elected unopposed in …
Fidel and Raul Castro
T he Cuban revolutionary Fidel Castro held the position of prime minister from 1959 to 1976, and then president from 1976 to 2008. Castro has been …
President of Zimbabwe, Robert Mugabe
Following the death of North Korean dictator Kim Jong Il, these are the dictators who continue to rule their nations. Their reign has often been que…
Views and News
Category
Search This Blog

david beckham tattoos

Vector Graphics

3D Tattoos Designs
Disclaimers for Charmeleontex
All the information on this website - https://www.Charmeleontex.com - is published in good faith and for general information purpose only. Charmeleontex does not make any warranties about the completeness, reliability and accuracy of this information. Any action you take upon the information you find on this website (Charmeleontex), is strictly at your own risk. Charmeleontex will not be liable for any losses and/or damages in connection with the use of our website.
DMCA Policy
About Us
Charmeleontex is a Professional Blogging Platform. Here we will provide you only interesting content, which you will like very much.
We're dedicated to providing you the best of Blogging, with a focus on dependability and Daily Updates.
We're working to turn our passion for Blogging into a booming online website. We hope you enjoy our Blogging as much as we enjoy offering them to you.
Popular Posts

3d scorpion tattoo. 3d eyeball tattoo

david beckham tattoos

Vector Graphics

3D Tattoos Designs

Movie Wallpaper Harry-Potter-the-Order-Phoenix
Menu Footer Widget
Copyright (c) 2021 Charmeleontex All Right Reseved